5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming
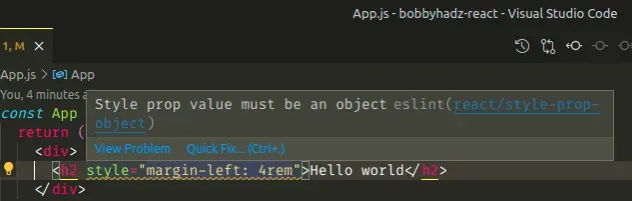
Style prop value must be an object, despite map adopting custom style · Issue #35 · MeilleursAgents/react-mapbox-wrapper · GitHub

reactjs - Accidentally clicked "Hide all messages from x" while trying to debug a react app - Stack Overflow

Vue.js 3 Complete Guide. Vue is a progressive framework. Being… | by OnlyKiosk Dev Tech | Level Up Coding








![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)